Convert Base64 to Image File and Upload to Database
How to shop an paradigm to a database with React using Base 64.
The easiest guide for encoding and decoding images using base64.

Introduction
It is mutual practice when adding an image to a frontend awarding to just input the URL of the said image or create a local directory from where you'd add any image you lot'd utilize for your awarding. Just what if you're creating an application that requires users to upload their own photos. This requires a different arroyo to solving this challenge.
Many available tutorials focus on using multer or cloudinary on the server-side to shop images to the database but this article will teach you lot how to achieve the aforementioned goal using base64.
What is Base64?
Base64 also known as Base64 Content-Transfer-Encoding is an encoding and decoding technique used to convert binary information to an American Standard for Information Interchange (ASCII) text format, and vice versa. — Technopedia
Whatsoever binary data (such as an image in this case) tin be encoded past base64 and the encoded data is usually composed of 64 English characters which isn't human-readable. When an image is stored using base64 to a database such as MongoDB, the epitome is stored as a string in the database. This string tin then be decoded back to its original grade when needed.
Creating your server
Since our app has the frontend and backend separated, we'd start by creating our server. Starting time of all, nosotros'd create a directory called the server, using the command below.
mkdir server
cd server Next, we'd initialize the projection by using the command beneath. This command integrates package.json in your awarding. Parcel.json helps keep track of all our packages and dependencies.
npm init -y Next, we'd install all the necessary dependencies. Nosotros'd install them on a single line using the lawmaking beneath;
npm i express mongoose cors - Cors: This is a shorthand for "Cross-Origin Resources Sharing" used to secure a web server from being accessed by some other website.
- Express: This is a node.js framework that helps in facilitating the speedy cosmos of node-based applications.
- Mongoose: This is an Object Information Modelling(ODM) library that makes admission, communication, and utilization of MongoDB easier.
In the server, we need to create another directory to house the model and schema.
mkdir models
bear upon models/post.js Our schema will look similar the following:
You'd notice that I created just one object key in the schema, which is myFile. This key has a value of string that will concord the encoded data from the paradigm.
Next, we'll create a file in the server directory called "index.js'' which will house the rest of our code.
touch on alphabetize.js Our index.js file volition comprise the following:
At this signal, we are done with the server. So we'll start our server by using the command beneath:
node alphabetize.js Creating Our React App
It is now time to proceed to the client-side of our awarding. We'll offset past creating a react application and changing it to the awarding directory. Later which we'll create a new directory named "components" and then a jsx file named "ImageUploader".
npx create-react-app client
cd client
mkdir components
touch components/ImageUploader.jsx The merely dependency we'll crave is axios which is a promise-based HTTP client used to brand HTTP requests. It can be installed with the following command;
npm i axios In the ImageUploader.jsx file, the following lines of lawmaking will so be added:
The lawmaking in a higher place pretty much looks similar a beehive of functions and is cleaved down as follows:
- The createImage function uses axios to transport data via the server to the database.
- The createPost function asynchronously creates a new image or return an error depending on the parameters stated in the server.
- The convertToBase64 function makes use of the JavaScript FileReader which has a readAsDataURL method that reads the binary information and encodes information technology equally a base64 data URL. Simply as the name implies, its task is to convert files to base64.
- The handleFileUpload role targets the file to be uploaded and the file is asynchronously converted to base64 past the convertToBase64 function. The encoded data is then used to update the postImage land.
- The handleSubmit function so submits the encoded data every bit a string to the database when the submit button is clicked.
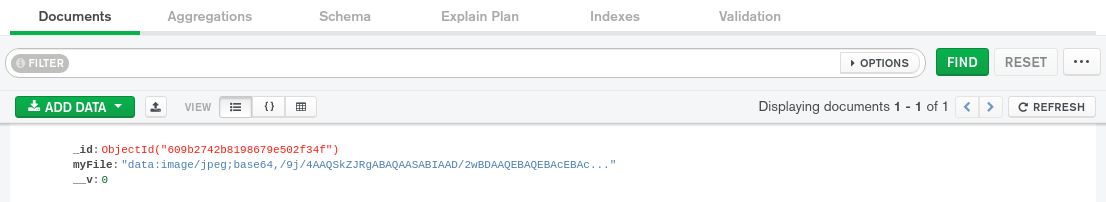
The client-side of our application tin exist started by using the npm start command in the last. Once both the client-side and server-side are running concurrently, y'all can upload any image and it will be saved in the database. For the sake of clarity, I uploaded an paradigm and with MongoDB Compass, we can access the data as shown below:

From the epitome above, you lot tin can see that the uploaded image is stored equally a cord. This string tin and then exist decoded and utilized when necessary.
Conclusion
If you lot've made it to this point, congratulations. You've successfully learned how to shop images in a database using base64. If y'all enjoyed this tutorial kindly give me a high five. For comments, contributions or questions merely follow me on Twitter. Thanks.
Source: https://medium.com/nerd-for-tech/how-to-store-an-image-to-a-database-with-react-using-base-64-9d53147f6c4f
0 Response to "Convert Base64 to Image File and Upload to Database"
Post a Comment